무료 동영상 편집 프로그램 - 히트필름 (인트로 애니메이션 만들기)
www.youtube.com/watch?v=lDSsKR5CP2w

오늘 내가 운영하는 게임 유튜브 채널에 영상을 올렸다. 여태까지 히트필름 프로그램에 익숙해지기 위하여 정말 기본적인 영상 붙이기 및 텍스트 넣기 기능을 사용하여 영상을 제작하였는데, 오늘은 간단한 인트로 에니메이션 까지 만들어서 같이 영상을 제작해보았다. 위와 같이 사각형의 도형을 에니메이션 효과를 주어 그 안에 있는 택스트에 돋보이는 효과를 부여 하였다. 한동안 인트로 만들기 연습을 계속 해볼 것 같다.

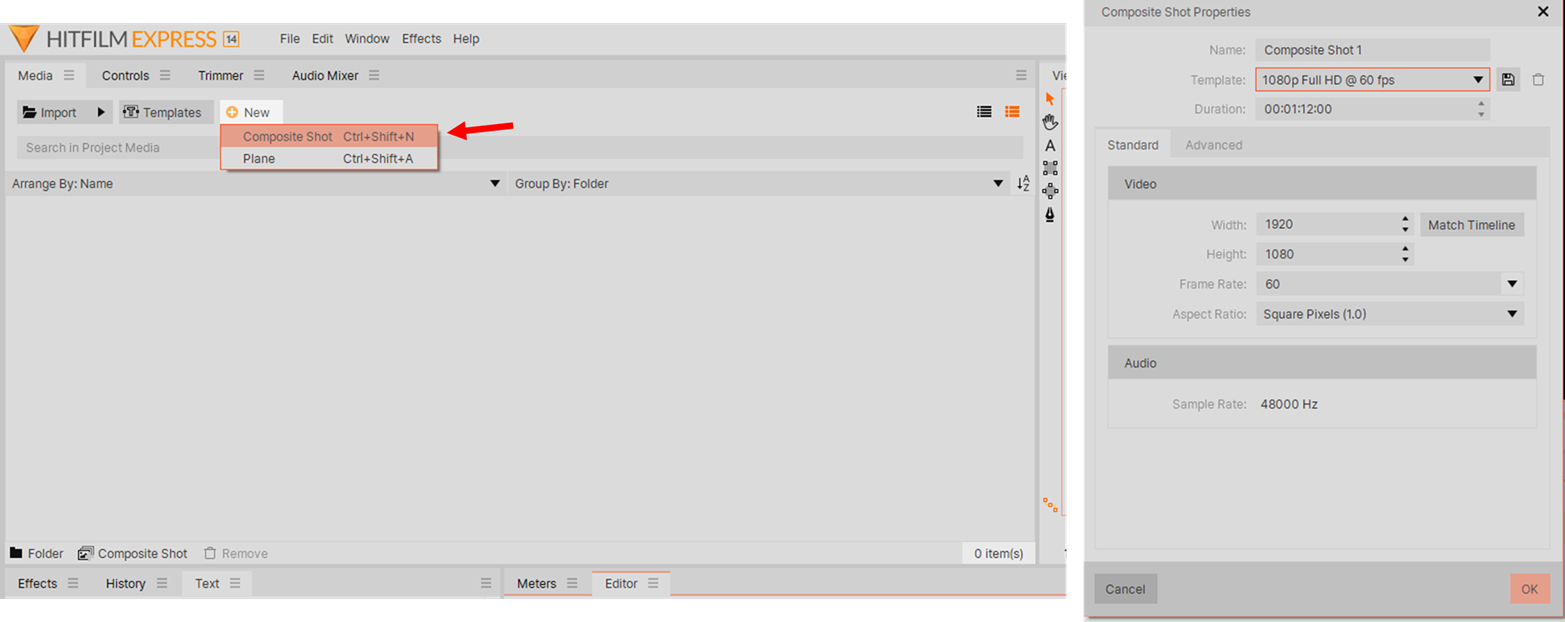
먼저 히트필름을 실행하고 Media 창에 있는 "New" 버튼을 클릭하여 Composite shot을 만들어 주자. Composite shot을 통하여 여러가지 효과와 구성요소를 추가하고 편집하여 하나의 영상으로 만다는 개념으로 이해하면 좋을 것 같다. 내가 만든 Composite shot의 미디어는 Intro 영상이 될 것이기 때문에 Composite shot을 클릭 후 F2키를 눌러 미디어 이름을 Intro 라고 지어주자.

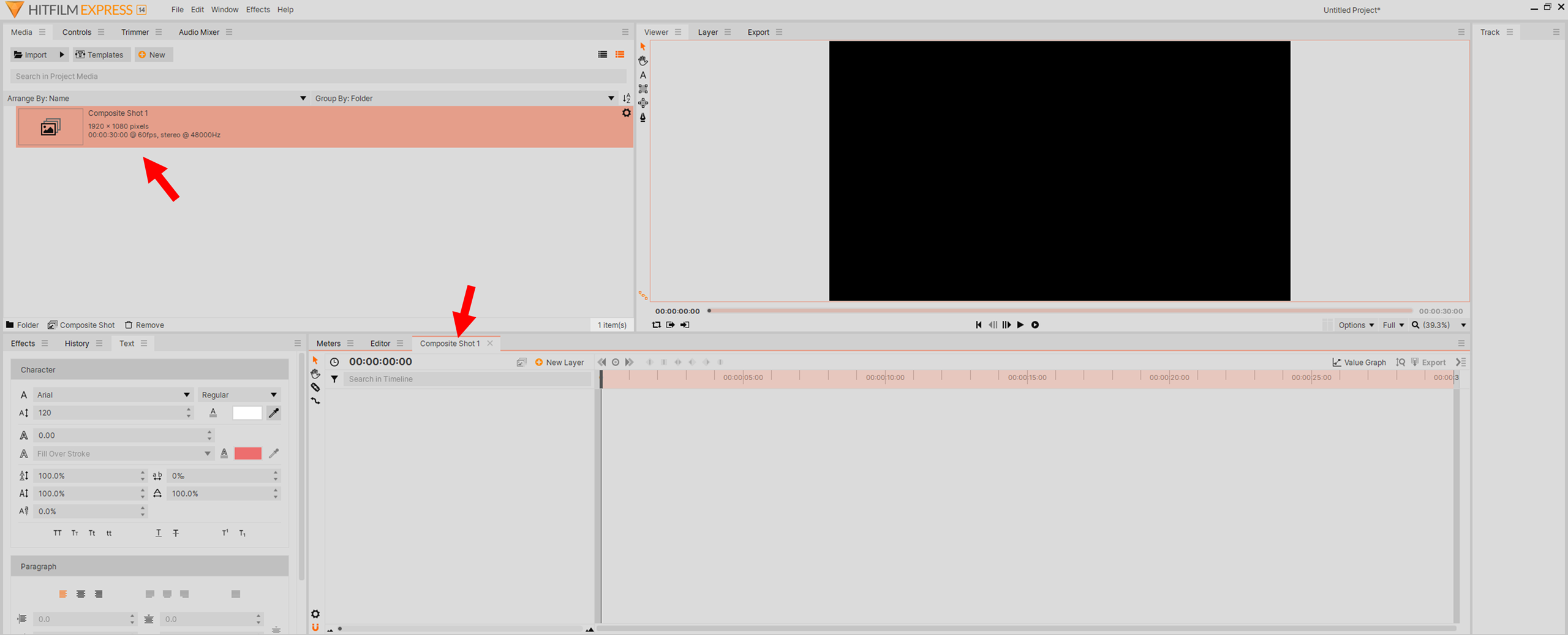
Composite shot 을 만들면 내가 만든 Composite shot이 하나의 미디어 형태로 존재하는 것을 확인할 수 있다. 여기에다 각종 효과와 구성요서를 더해서 하나의 영상으로 만들면 된다.

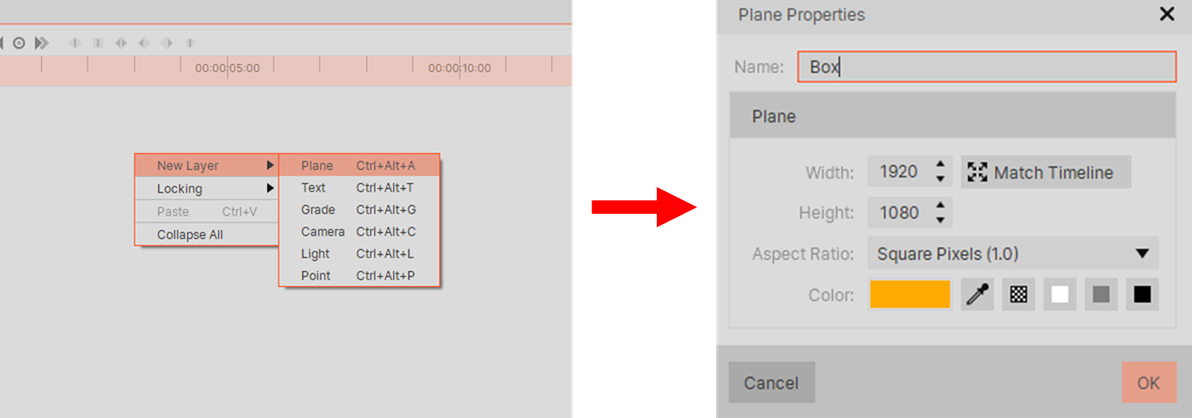
먼저 박스를 만들것인데, 히트필름에서는 다른 프로그램과 달리 기본적인 박스나 여러 도형을 그리는것이 쉽지 않다. 따라서 약간 편법을 이용하고자 한다. 먼저 하나의 layer를 추가하자. 마우스 오른쪽 클릭 후 New layer → Plane 을 클릭하여 Layer를 추가하자. 지금 만드는 Layer는 Box 형태로 만들것이기 때문에 Name 부분에 Box라고 적어주자.

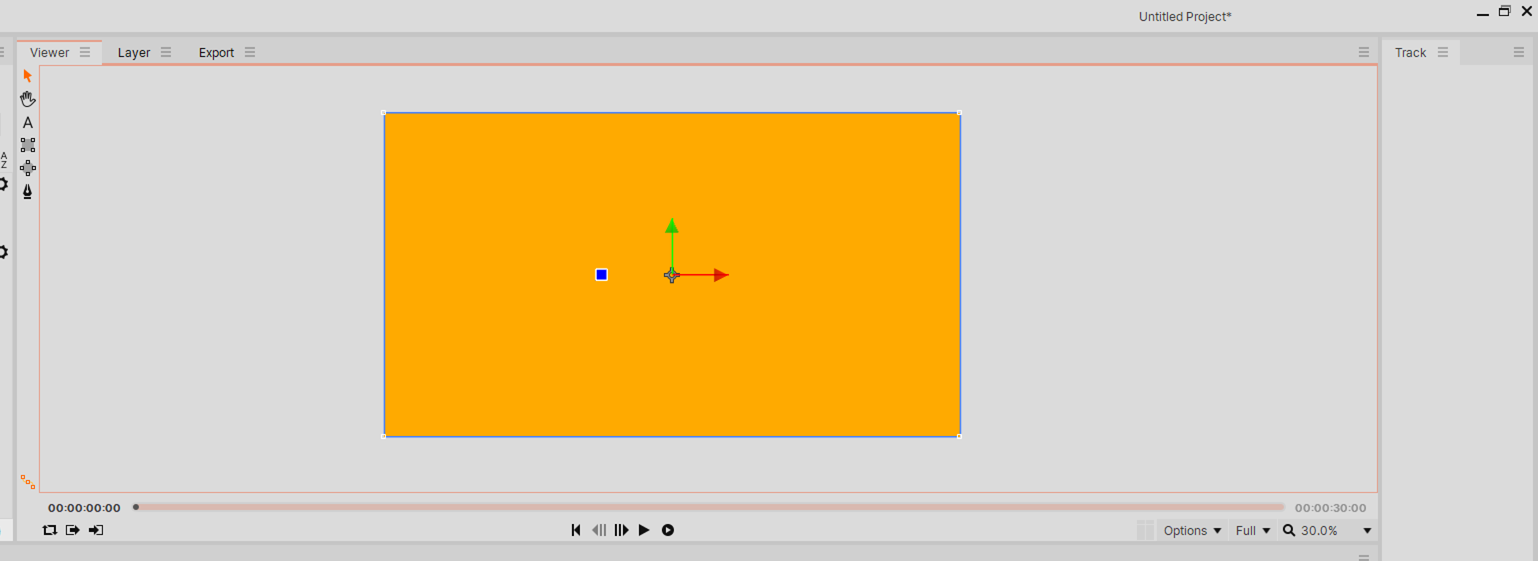
실제로 만들고 나면은 Viewr 창에 내가 만든 Box가 보인다. 하지만 우리가 원하는 Box는 이런 박스가 아니라, 태두리만 살짝 남아 있는 Box다.

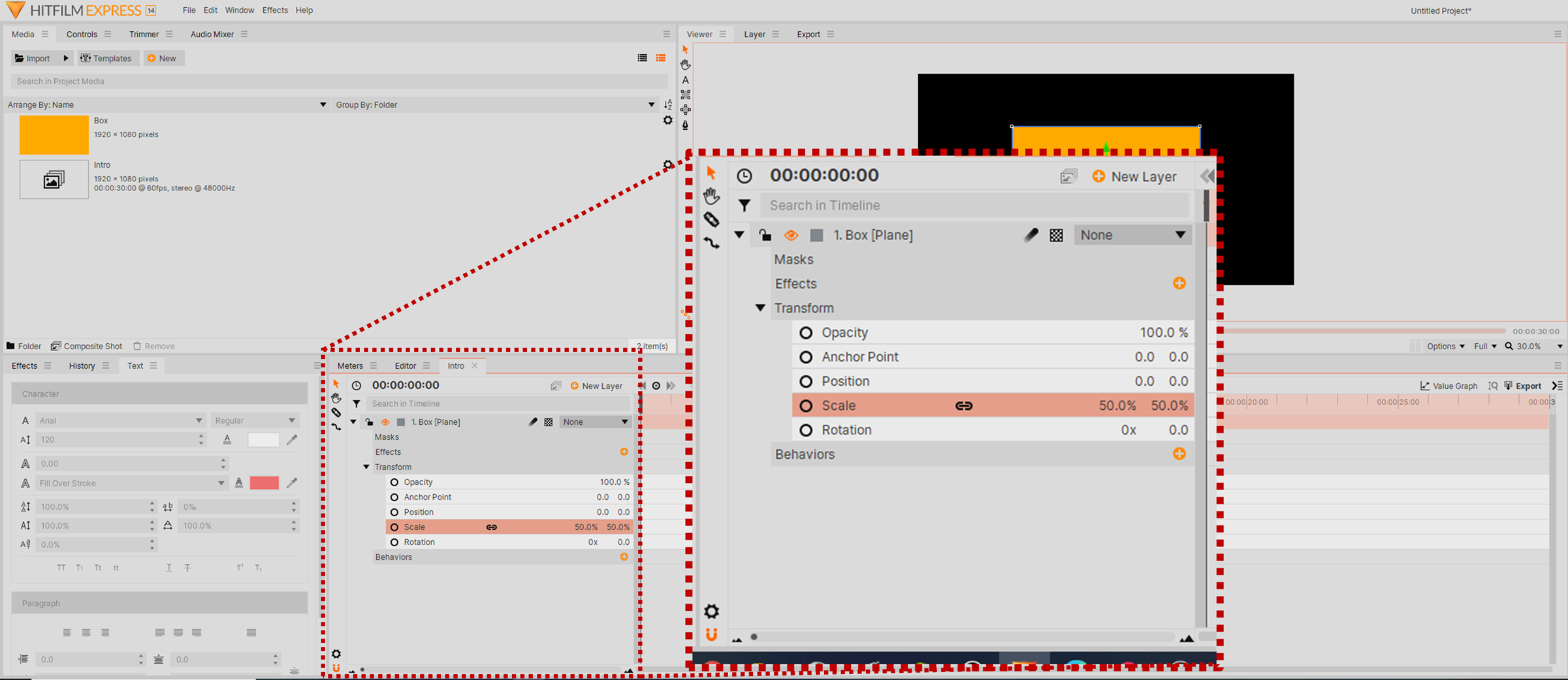
먼저 내가 만들고자 하는 Box의 크기를 조절해주자. Composite shot 창에 내가 만든 Box[Plane] 왼쪽에 보면 ▶ 을 눌러서 하위 옵션을 선택하자. Box[Plane] 의 ▶ 클릭 → Transform 의 ▶클릭 → Scale 크기를 50% / 50% 로 설정

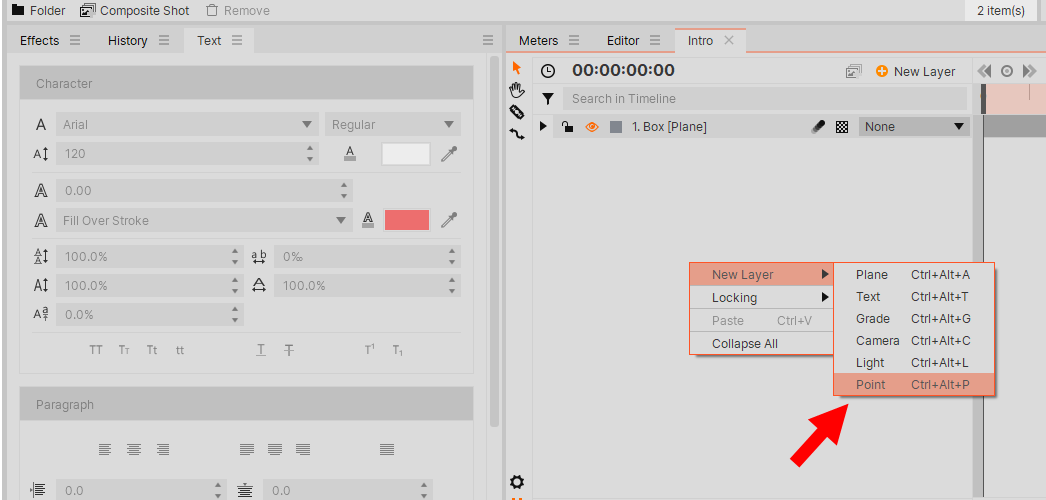
이번엔 마우스 우클릭 → New layer → Point를 눌러서 Point를 만들어주자. 여기서 Point는 나중에 내가 특정 위치 값을 이용하여 작업을 진행할 때 사용하는 기능이다.

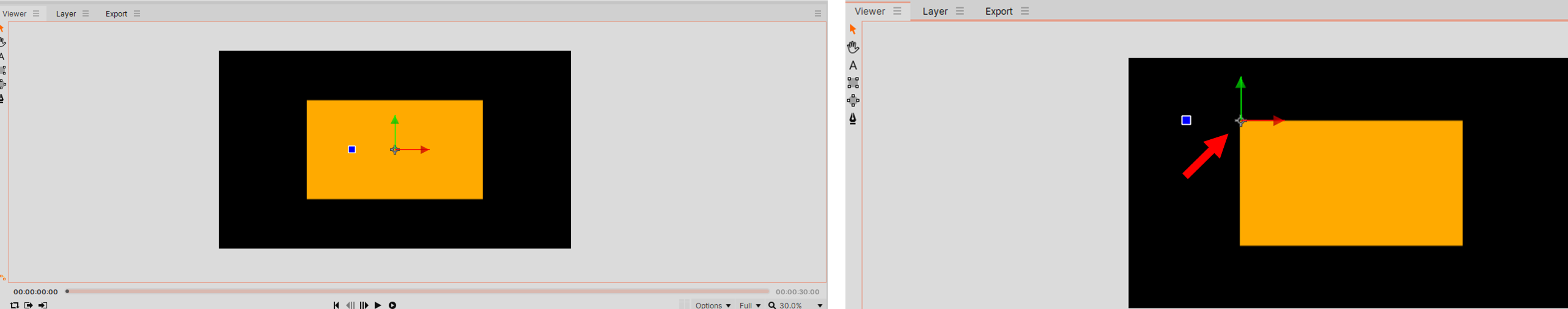
Point layer를 생성해주면 화면과 같이 초록색과 빨강색으로 구성되어 있는 화살표 좌표가 나오는데, 이것을 노랑색 사각형 Layer의 꼭지점 좌측 상단으로 이동하여 주자. 또한 Point layer의 이름을 "1"로 바꾸어주자.
위 영상과 같이, Point layer를 3개 더 복사하여 주는데, control + d키를 눌르면 복사를 할 수 있다. Point layer "1"을 선택 후 control + d 키를 눌러 3개를 더 만들어주자. 이후에 2번은 주황색 박스의 오른쪽 상단 꼭지점, 3번은 주황색 박스의 오른쪽 하단 꼭지점, 4번은 주황색 박스의 왼쪽 하단 꼭지점으로 옮겨주자.
4개의 꼭지점에 위치정보를 다 지정해주었다. 이제는 아까전에 Box layer의 scale을 변경한것을 원래대로 돌려놓자. 위에 동영상처럼 Box[Plane] 의 ▶ 클릭 → Transform 의 ▶클릭 → Scale 의 마우스 우클릭 하여 reset을 클릭하자. 그다음에는 효과를 넣어줄건데, 오니쪽 하단에 "Effect" 창에 light라고 검색을 하자. 잘 찾아보면 "Lightsword (2-point-Auto)"가 있는데, 이것을 클릭하여 드래그 후 Box layer에 옮겨주자. 이런식으로 특정 effect 기능을 클릭하여 드래그 후 원하는 layer에 옮겨주면 그 효과가 적용 되는 것이다. light sword 기능을 적용시킨 후 좌측 상단에 control 탭을 눌러보면 light sword의 여러 특성을 조절할 수 있는 윈도우가 있다. 여기서 이 lightsword의 빛나는 효과를 없에고 굵기를 적절히 조절할 것이다. 위에 있는 동영상과 같이 옵션을 적용해주자.

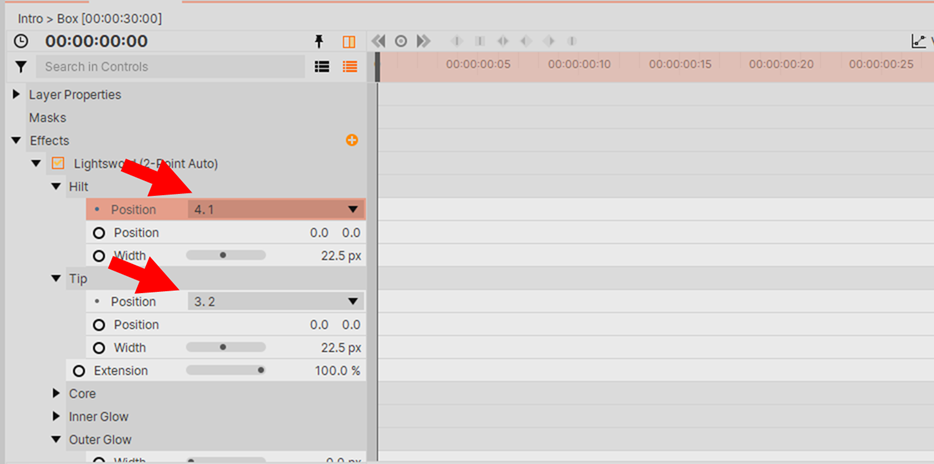
Hilt 와 Tip에 보면 빨강 화살표로 표기되어 있는 'position' 정보가 있다. 아까전에 layer - point 를 4개 생성하여 주황색 박스 각각 꼭지점에 위치하여 두었는데, 이 때 사용한 위치 정보를 여기에 기입할 것이다. Hilt 의 포지션은 첫번째 "layer-point의 1" 을 선택하고, Tip 의 포지션은 두번째 "layer-point의 2" 를 선택하자. 그리고 Tip 의 position 정보를 (0.0 / 0.0)으로 입력하자.

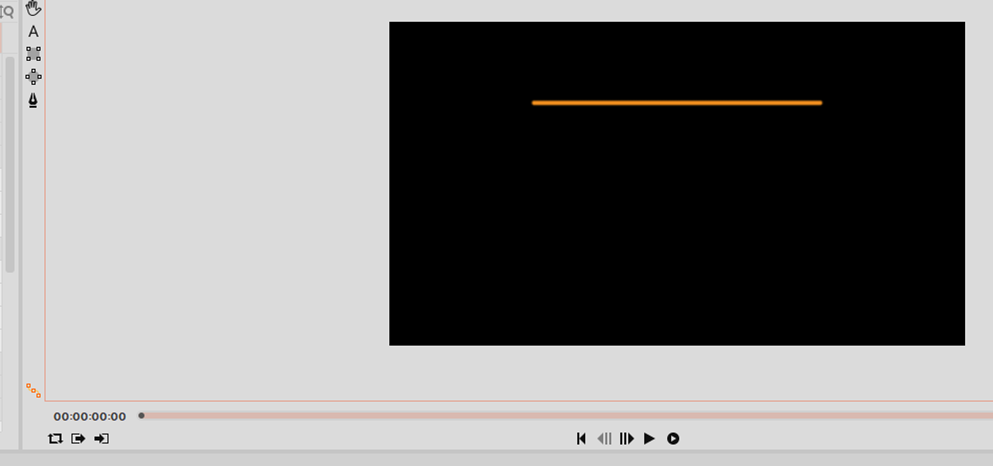
이렇게 입력하고 나면 다음과 같이 박스를 구성할 맨 윗부분의 선이 완성이 되었다.
이 선을 우측, 하단, 좌측에도 똑같이 만들어주면 박스의 완성이다. 아까전에 사용하였던 기능을 다시 사용해보자. 먼저 현재 Box-layer의 이름을 Top 이라고 변경하고 이 layer를 control + d 를 클릭하여 3개 더 만들어주자. 그리고 각각의 박스도 이름을 Right, Left, Bottom으로 바꿔주자.
각각의 box layer에 아까와 같이 Hilt 와 Tip의 position 값을 입력해주자. 예를 들어 Right box layer 같은 경우 Hilt 의 포지션 값은 2가 되고, Tip 의 포지션 값은 3으로 설정해주면 된다.
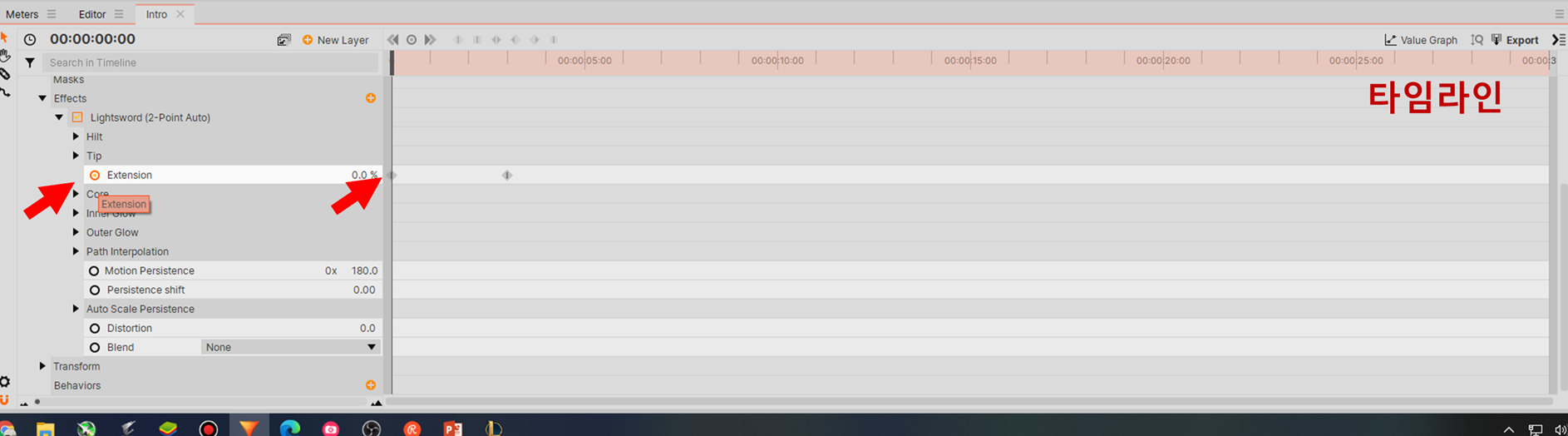
이번엔 Box 에니메이션이다. 먼저 Top plane layer를 선택 후 Effect → Lightsword → Extension 의 바로 좌측에 있는 주황색 동그라미를 선택해주자.

타임라인에 내가 클릭한 Extension 값이 표기가 되는데, 이 때 Extension 값을 0으로 표기해주면 0초에서는 내가 선택한 box layer가 시작 위치점에서 아무것도 없는것처럼 나타난다. 이 후 위 동영상 처럼 시간을 3초후로 이동 후 Extension 값을 100% 변경해주면 타임라인에 동일하게 표기가 되며 box layer가 전부 표기된다. 이런식으로 에니메이션 효과를 부여할 수 있으며, 나머지 3개의 box layer도 동일하게 에니메이션 효과를 부여해주자.
'디지털 노마드 (유튜브 & 블로그)' 카테고리의 다른 글
| 디지털 노마드 - 유튜브 / 블로그 이번주 수익 ⑤ (4) | 2020.12.13 |
|---|---|
| 디지털 노마드 - 유튜브 (짧은 동영상 만들기)④ (4) | 2020.12.13 |
| 디지털노마드 - 유튜브, 블로그 ③ (8) | 2020.12.07 |
| ① 무료 동영상 편집 프로그램 - 히트필름 (기본 인터페이스) (0) | 2020.11.29 |
| 다음 블로그 티스토리 ① - 애드센스 대란 2020.10. 03 (6) | 2020.10.03 |